Manipulation avancée d’images avec OpenCV
Transformation géométrique d’images
Les transformations géométriques jouent un rôle crucial dans le traitement d’images, permettant de modifier la perspective, la taille et l’orientation des images.
Redimensionnement
Le redimensionnement est une des transformations les plus courantes. OpenCV permet de redimensionner une image avec la fonction
.
import cv2
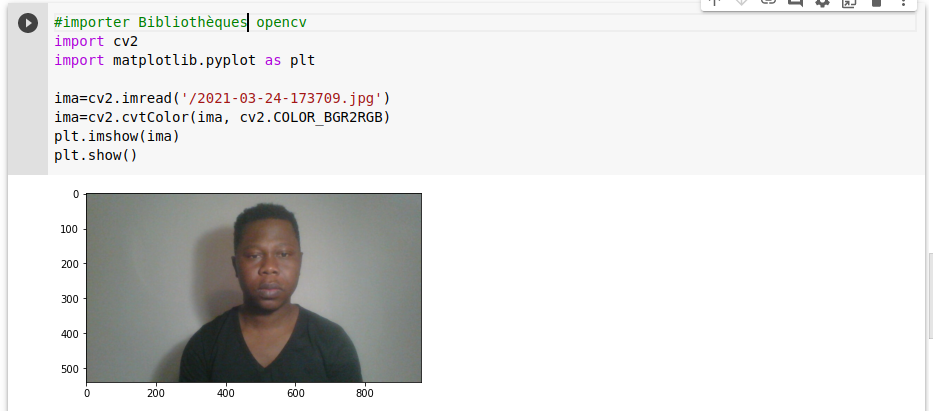
# Charger l'image
image = cv2.imread('chemin/vers/image.jpg')
# Redimensionner l'image
image_resized = cv2.resize(image, (nouvelle_largeur, nouvelle_hauteur))
cv2.imshow('Image redimensionnée', image_resized)
cv2.waitKey(0)
cv2.destroyAllWindows()
Rotation
La rotation d’une image à un certain angle se fait en utilisant la matrice de rotation obtenue avec
.
# Centre de rotation (le centre de l'image dans ce cas) centre = (largeur / 2, hauteur / 2) # Matrice de rotation matrice_rotation = cv2.getRotationMatrix2D(centre, angle, echelle) # Appliquer la rotation image_rotated = cv2.warpAffine(image, matrice_rotation, (largeur, hauteur))
Exercice 1 : Appliquer une rotation
- Chargez une image.
- Appliquez une rotation de 45 degrés sans perte de contenu.
- Affichez l’image originale et l’image tournée.
Conversion de couleurs et gestion des canaux
OpenCV permet de convertir facilement les images d’un espace colorimétrique à un autre (par exemple, de BGR à RGB, HSV, etc.) avec la fonction
.
Changement d’espace colorimétrique
# Convertir une image BGR en HSV image_hsv = cv2.cvtColor(image, cv2.COLOR_BGR2HSV)
OpenCV permet de convertir facilement les images d’un espace colorimétrique à un autre, comme de BGR (Bleu, Vert, Rouge) à RGB, HSV (Teinte, Saturation, Valeur) ou à des images en niveaux de gris.
# Convertir une image BGR en RGB image_rgb = cv2.cvtColor(image, cv2.COLOR_BGR2RGB) # Convertir une image BGR en HSV image_hsv = cv2.cvtColor(image, cv2.COLOR_BGR2HSV) # Convertir une image BGR en niveaux de gris image_grise = cv2.cvtColor(image, cv2.COLOR_BGR2GRAY)
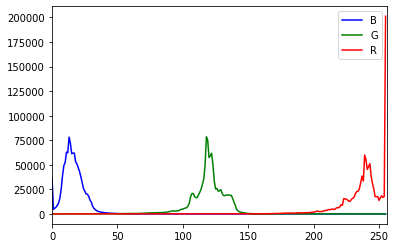
Séparation et fusion de canaux
Vous pouvez séparer une image en ses canaux de couleur individuels, puis les fusionner ou manipuler individuellement.
# Séparer les canaux B, G, R = cv2.split(image) # Fusionner les canaux image_fusionnee = cv2.merge([B, G, R])
Exercice 2 : Manipulation des canaux
- Chargez une image en couleur.
- Séparez-la en ses canaux Rouge, Vert et Bleu.
- Créez une nouvelle image en échangeant deux canaux de l’image originale.
- Comparez l’image originale et l’image modifiée.
Application de masques et de filtres
Les masques et les filtres sont des outils puissants pour améliorer ou extraire des informations d’une image.
Application d’un filtre
Les filtres permettent de réaliser des opérations telles que le flou, l’accentuation ou la détection de bords.
# Appliquer un flou gaussien image_floue = cv2.GaussianBlur(image, (5, 5), 0)
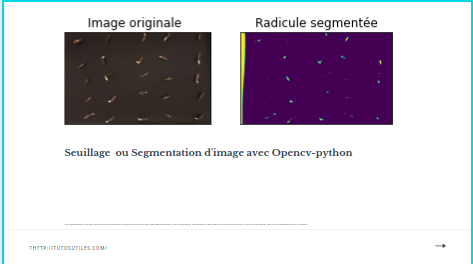
Utilisation de masques
Un masque permet d’appliquer une opération sur une partie spécifique de l’image.
# Créer un masque binaire masque = cv2.inRange(image_hsv, borne_inf, borne_sup) # Appliquer le masque image_masquee = cv2.bitwise_and(image, image, mask=masque)
Exercice 3 : Filtrage par masque
- Chargez une image en couleur.
- Convertissez l’image en espace de couleur HSV.
- Créez un masque pour isoler une certaine gamme de couleurs.
- Appliquez ce masque pour extraire la partie de l’image contenant les couleurs ciblées.
- Affichez l’image originale et le résultat du masquage.
Ces techniques avancées de manipulation d’images ouvrent la porte à de nombreuses applications, de l’amélioration de la qualité d’image à la reconnaissance d’objets. En maîtrisant ces outils, vous serez bien équipé pour aborder des projets plus complexes en traitement d’images et en vision par ordinateur.

 Espace colorimétrique HSV : Il stocke les informations de couleur dans une représentation cylindrique des points de couleur RVB. Il tente de représenter les couleurs telles qu’elles sont perçues par l’œil humain. La valeur de teinte varie de 0 à 179, la valeur de saturation varie de 0 à 255 et la valeur de valeur varie de 0 à 255. Il est principalement utilisé à des fins de segmentation des couleurs.
Espace colorimétrique HSV : Il stocke les informations de couleur dans une représentation cylindrique des points de couleur RVB. Il tente de représenter les couleurs telles qu’elles sont perçues par l’œil humain. La valeur de teinte varie de 0 à 179, la valeur de saturation varie de 0 à 255 et la valeur de valeur varie de 0 à 255. Il est principalement utilisé à des fins de segmentation des couleurs.